Agar tulisan pada artikel / posting dapat menjadi rapi (tulisan menjadi rata kanan dan kiri), kita dapat membuat tulisan menjadi rata kanan dan kiri secara otomatis dengan cara sebagai berikut:
1. Login ke Blogspot –> Design/Rancangan –> Edit HTML
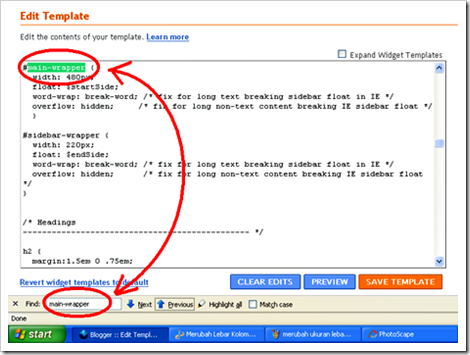
2. Carilah baris kode berikut:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
3. Tambahkan baris kode text-align: justify; ke dalam baris kode tersebut diatas, sehingga baris kodenya menjadi seperti terlihat dibawah ini:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
text-align: justify;
}
4. Simpan template.


Gambar 2. Tampilan tulisan sebelum dan sesudah di beri perataan rata kanan kiri otomatis
*****
Catatan:
* Untuk memudahkan pencarian baris kode, gunakan kotak pencari dengan menekan Ctr+ F, setelah muncul kotaknya, tulis/ketikan kata yang ingin dicari. Untuk browser mozzila, letaknya di sebelah kiri bawah.




0 comments:
Post a Comment