Untuk memberi warna pada latar belakang judul artikel (posting) pada template minima, caranya adalah sebagai berikut:
1. Login ke Blogspot –> Design/Rancangan –> Edit HTML
2. Carilah baris kode berikut:
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
3. Tambahkan baris kode untuk warna latar belakang yang diinginkan, misalnya:
background:#66bbdd;
4. Agar nantinya judul posting/artikel tidak menempel di pinggir warna latar belakang, tambahkan kode berikut dengan jarak judul artikel dari pinggir latar belakang misalnya 10px:
padding:0 10px;
Angka 0 (angka pertama) menunjukan jarak antara judul posting dengan garis pinggir warna latar belakang judul pada bagian atas dan bawah. sedangkan angka 10 (angka kedua) menunjukan jarak antara judul posting dengan warna latar belakang pada bagian sebelah kiri dan kanan.
5. Simpan template.

Contoh baris kode yang telah diberi tambahan kode:
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
background:#66bbdd;
padding:0 10px;
}


*****
Catatan:
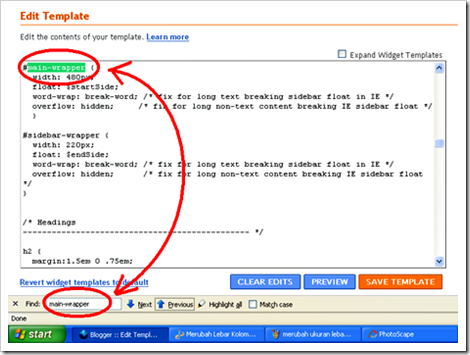
* Untuk memudahkan pencarian baris kode, gunakan kotak pencari dengan menekan Ctr+ F, setelah muncul kotaknya, tulis/ketikan kata yang ingin dicari. Untuk browser mozzila, letaknya di sebelah kiri bawah.



0 comments:
Post a Comment